So you’ve decided to become a freelance writer.
You’ve taken one of the first steps to building your business and created a freelance website.

You’re excited to reach out to future clients but are unsure if your website is eye-catching and easy to use.
You’re excited to reach out to future clients but are unsure if your website is eye-catching and easy to use.
So how can you make your website client-friendly?
First, let’s define the term, client-friendly.
A client-friendly website is when your clients can easily navigate your webpages. Everything is laid out for them.
The following tips will help you create a website that attracts clients.
1. Understand Your Audience
You made your freelance writing website for one main reason: to get hired.
Your future clients are your audience.
Get inside the mind of your clients by asking yourself these questions:
Who are my future clients? Are they in a certain niche? Are they local, international, or both? Do I want part-time or full-time work? Are my clients a small-business owner or a big company?
You can start tailoring your website towards them once you start answering these questions.
But wait, there’s more!
How Else Can You Understand Your Clients?
Look at the stats.
Reviewing how many clients visit your site and what pages they click on are great ways to boost the client-friendliness of your website.
Analytify is a free WordPress plugin that does all of the work for you.
Analytify gives you a variety of stats that show the progress of your website. You can measure things like the number of visitors on your page, the average amount of time spent on your site, and page views.
You’ll have to create a Google Analytics account to get these statistics. This can be done in Analytify’s settings under authentication.

2. Write Amazing Website Copy
You’re a writer at heart and want to create an About Me page that is poetically written.
This, unfortunately, is not going to bump your website up on the client-friendly scale.
The content you put on your website should follow these three guidelines:
1. Clear
2. Concise
3. Active
Let’s go through each of these in detail.
Clear
You want to make your motive is as clear as possible for your audience. Avoid using “fluff” and keep it to the point.
Here’s an example of a sentence that has fluff:
I decided to become a freelance writer in children’s health because I really enjoy helping others gain knowledge on the subject and feel that I can help your blog stand out with my previous experience.
Here’s an example of a clear sentence:
I specialize in children’s health and can write high-quality content for you using my knowledge and previous experience.
Do you see the difference here?
The first sentence tried to explain why you became a freelance writer, what you specialize in, and how you can benefit your client at the same time.
The second sentence stated what you do and how you can benefit your client in one clear statement.

Concise
Research shows that only 16% of users read online content word for word. This means that 79% of users are skimming content for the information they need.
You can get on board with this statistic by creating website copy that is easy to read.
One way to do this is to make your main points clear with the use of headings. Avoid bulky paragraphs, run-on sentences and complicated vocabulary.
You should also have white space around your text. This makes your content look visually appealing for your users.
Active
Your writing should have an intention behind it. What is the point of each sentence that you are writing? Is it directed towards your audience and your goal?
Adding in extra words and sentences that are inactive will get your readers off track.
Here’s an example of inactive copy:
The knowledge and experience that I have in children’s health help me write high-quality content that is going to raise your conversion rate and online presence.
Here’s an example of active copy:
I write high-quality content using my previous knowledge of children’s health and can boost your conversion rate and online presence.
While both sentences say the same thing, the first sentence is not as direct as the second sentence.
The second sentence is straight-forward and will leave your clients wanting to know more about your experience.
3. Create Strategic Call to Actions
You’ve tailored your website to your clientele and know how to write copy that sells.
How can you let your clients know what to do next?
Create strategic call-to-actions.
What Are Call to Actions?
A call to action lets your audience know how they should respond to your content. In this case, you want your clients to respond to your website by hiring you.
For example, the end of your About Me page should have a call to action button that leads to your Hire Me or Contact page. This tells your clients how you want them to respond.
What Is an Example of a Client-friendly Call to Action?
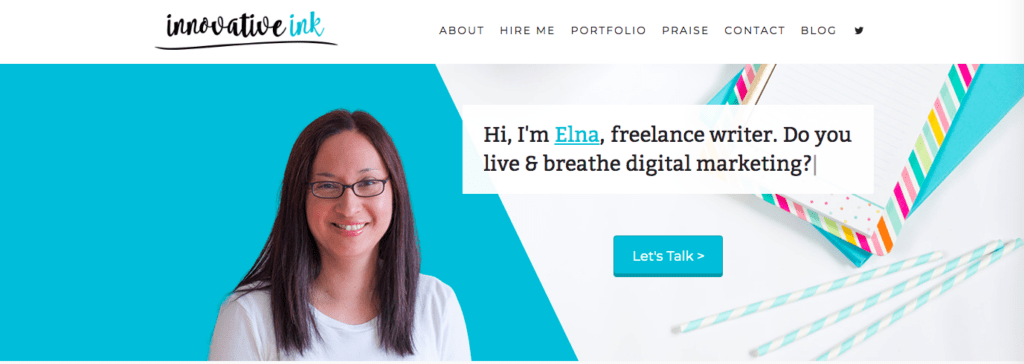
Elna Cain’s front page on her website, Innovative Ink has a simple call to action that takes her clients to her contact page.

This call to action is strategically placed at the beginning of Elna’s website. Elna states who she is and directs them to her contact page immediately. This tells her users the response she is looking for.
Another important part of her call to action is the phrase, “Let’s Talk.” It’s not only inviting but different from the cliché, “Contact Me.”
Take these ideas into consideration when creating your call to actions. Place them in areas where your clients can see them and use language that is warm and inviting.
4. Speed Up Your Website
Did you know that the longer it takes for your website to load, the more likely your users will leave your page? As the internet has become faster, our attention spans have grown smaller.
Luckily, there are ways to increase the speed of your website at this very moment.
The size of your images is a big factor that can slow down your site. You can resize your images using Resizeimage.net.
The cache of your website is another factor in slowing your website down. WordPress plugins like WP Super Cache will automatically cache your website.
If you want to analyze your website’s speed, PageSpeed Insights can help you out.
PageSpeed checks the status of your website on mobile and desktop while giving you tips on improving your speed.
While the nitty-gritty details can be tedious, using these three tools will improve your speed and make your website client-friendly.
5. Make a Consistent Brand
Your freelance writing website is your platform. You want to create a brand that is personable and easy to grasp.
You can create a client-friendly brand in three simple ways:
Stick to Your Brand Colors
Choose 2 or 3 brand colors that go well with each other and use them throughout your entire website. You want to choose colors that represent yourself as a freelance writer.
Don’t be afraid to choose colors that pop, just make sure that they blend well together.
Keep Your Layout Consistent
Create a page layout that can be used across all of your pages on your website.
Make your content easy to understand by using headings, subheadings, and a consistent font. Keep it straight-forward.
It’s also important to incorporate your brand colors evenly across your content. For example, if you decide to change the font color of your links to a brand color, use that same color for all of your links on your website.
Keeping your page layout consistent will deepen your brand and make it easy for clients to identify you from the crowd.
Use a Professional Photo
Clients want to connect a face to their potential employees. Your website will be more personable if you post a headshot of yourself on the front page of your website.
Your headshot doesn’t need to be taken with a fancy camera, but it should look professional and clean. Your clients will connect your photo with your brand so don’t be afraid to let your personality shine.
Summing Up
While it can be overwhelming to start up your website, the most important thing you can get from these tips is to create a platform that is easy to navigate, purposeful and personable. These tips and tools will give you the foundation to build an amazing website for your clients.
How will you make your website client-friendly today? Let us know in the comments below!



6 Comments