Testimonials are a crucial element of a successful freelance writer’s website, and one of the best ways to attract and convince clients to hire you.
Maybe you’ve started asking your clients if they wouldn’t mind writing a testimonial for you, or maybe you got lucky and someone recommended you on LinkedIn without any prompting – nice!

Testimonials are a crucial element of a successful freelance writer’s website
But… what do you do with your shiny testimonials?
Yes, it’s possible to just copy and paste them onto your website.
But taking the time to display testimonials in an attractive way can provide even more social proof for your prospective clients, and get them excited about working with you.
Here are a few methods you can try to display your testimonials in an attractive and professional way.
Ways to Display Your Freelance Writing Testimonials
1. Use a WordPress Plugin
If your website runs on WordPress, you’ve got an easy solution: use a testimonial plugin.
Testimonial plugins work by creating a new custom post type, so you can enter each testimonial just like you add a new blog post.
A WordPress plugin is a great choice if you have a lot of testimonials and want to randomize which ones display, or if you’re constantly updating and adding new testimonials, or if you just really like the look of a certain plugin’s testimonial styling.
But if you only have a few testimonials, and don’t add new ones very often, then a plugin might be overkill.
Here are a few you can try out:
- Spectoos Testimonials: Add testimonials with photos and social profiles links for added social proof.
- Easy Testimonials: Display testimonials as a widget or with shortcodes.
- Testimonials Widget: Create testimonial slideshows and other fancy displays.
- Testimonial Basics: A very simple, easy-to-use plugin with minimal options.
Examples:
- Alicia Rades uses Client Testimonials for some fancy styling with links and photos.
- Bree Brouwer uses Testimonials Widget for a very professional look.
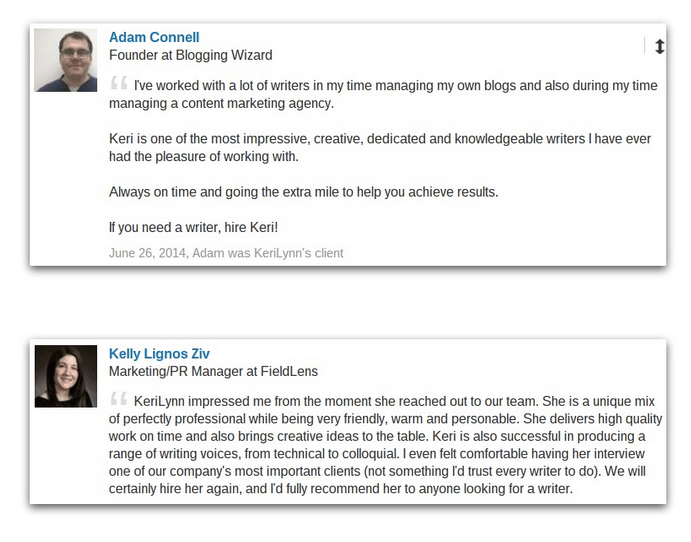
2. Take Screenshots of Your LinkedIn Recommendations
This is the method I primarily use on my own website. There are a lot of skeptics out there on the web (and for good reason – it’s easy to fudge the truth on a website). Some of your prospective clients could be among these doubters, and LinkedIn recommendations are probably the best way to provide proof for them that your testimonials are 100% real.
To use this method:
- Go to your LinkedIn profile and scroll down to your Recommendations section.
- Take a screenshot (or take a partial screenshot on a Mac with Cmd+Shift+4, or on ChromeOS with Ctrl+Shift+ [F5])
- If necessary, crop your screenshot in your graphics editor.
- Optionally, add a border to the image. (I like to use PicMonkey to add a nice drop shadow to make the image stand out from my site’s white background.)
- Upload the image to your website and add it to your testimonials page.

Just be sure to provide a link to your LinkedIn profile so those skeptics can verify your recommendations. You can link each image, or just provide a link at the top or bottom of the page.
3. Dress Up Your Plain Text Testimonials
If you’d like to stick with copying and pasting your testimonials, it’s a good idea to add a photo and give your testimonials a bit of style to stand out.
Using a photo of the person who provided the testimonial adds instant social proof and makes your website appear more genuine and trustworthy to your visitors. They can see exactly who provided the testimonial, instead of reading disembodied words on a page that anyone could have said.
If you’re unable to use a photo, be sure to at least add a link to your client’s website. This isn’t as psychologically powerful, but it does provide some reassurance that a real person provided the testimonial.
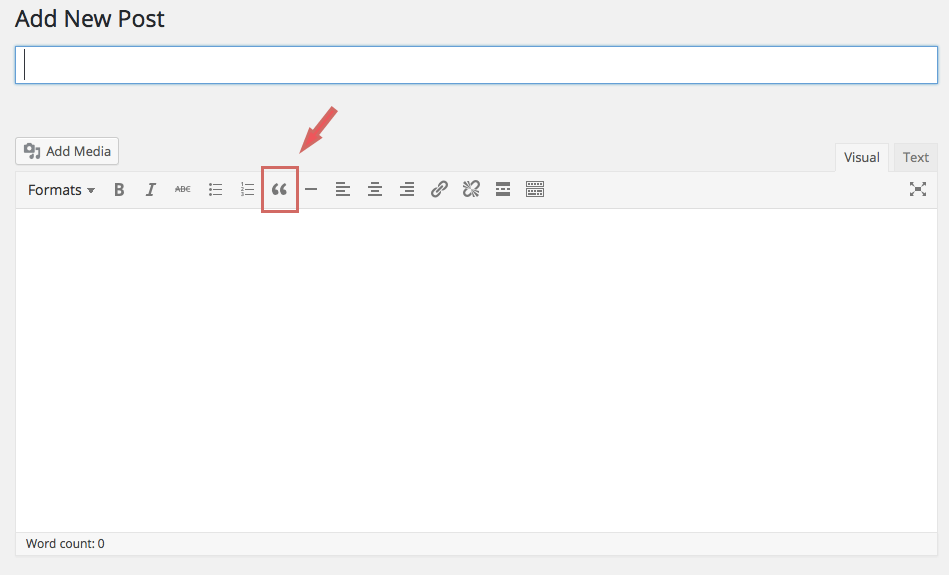
To make your testimonials stand out, try inserting them as blockquotes. The exact appearance will depend on your website software and the theme you’re using, but it should give them a nicer appearance than plain text. You can do this by using <blockquote></blockquote>HTML tags, or by clicking the quote button in the WordPress editor:

Examples:
- Kristi Hines displays her testimonials as professional-looking styled text with photographs of her clients.
- Samar Owais displays her testimonials as blockquotes, and also has a link to her LinkedIn profile with more recommendations.
- Jenn Mattern also uses simple blockquotes with links to her clients’ sites to display her testimonials.
Share Your Testimonial Display Tips
Do you use one of the methods above to display your testimonials, or have you invented your own? Share your testimonials page in the comments!



4 Comments